Implement script
For browser security purposes, you need to host our script yourself. To do this, follow the instructions below:
Create a file with the following code:
importScripts('https://squeezely.tech/tracker/serviceworker.js');Name the file squeezely-worker.js
Upload this file to the root folder of your website . For example, if your site is https://mywebsite.com , it should be accessible at https://mywebsite.com/squeezely-worker.js.
You should now have working push notifications. If not, check the console for error messages. If there are no error messages, check your local browser's notification settings. Otherwise, you can contact support@squeezely.tech for further assistance.
Gathering Consent
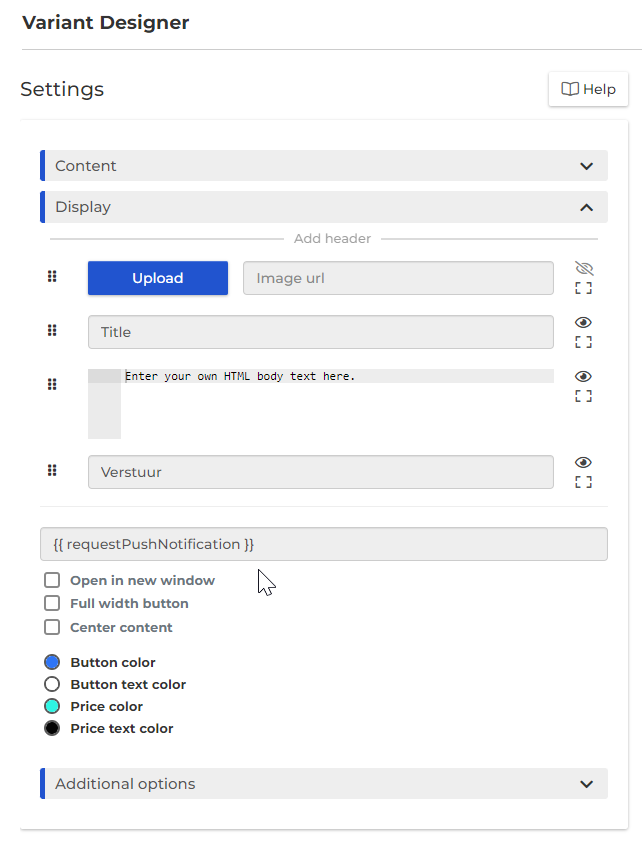
To trigger the web push notification, web push consent is required. You can collect this consent by overlaying the following in the CTA url input field:
{{ requestPushNotification }}
This variable replaces the CTA url with a JavaScript function that gives the browser consent for web push notifications.
![]() The consent is given to the cookie and not to the profile! If the consent has already been given in the browser, the personalization will no longer be displayed!
The consent is given to the cookie and not to the profile! If the consent has already been given in the browser, the personalization will no longer be displayed!
Messaging Node
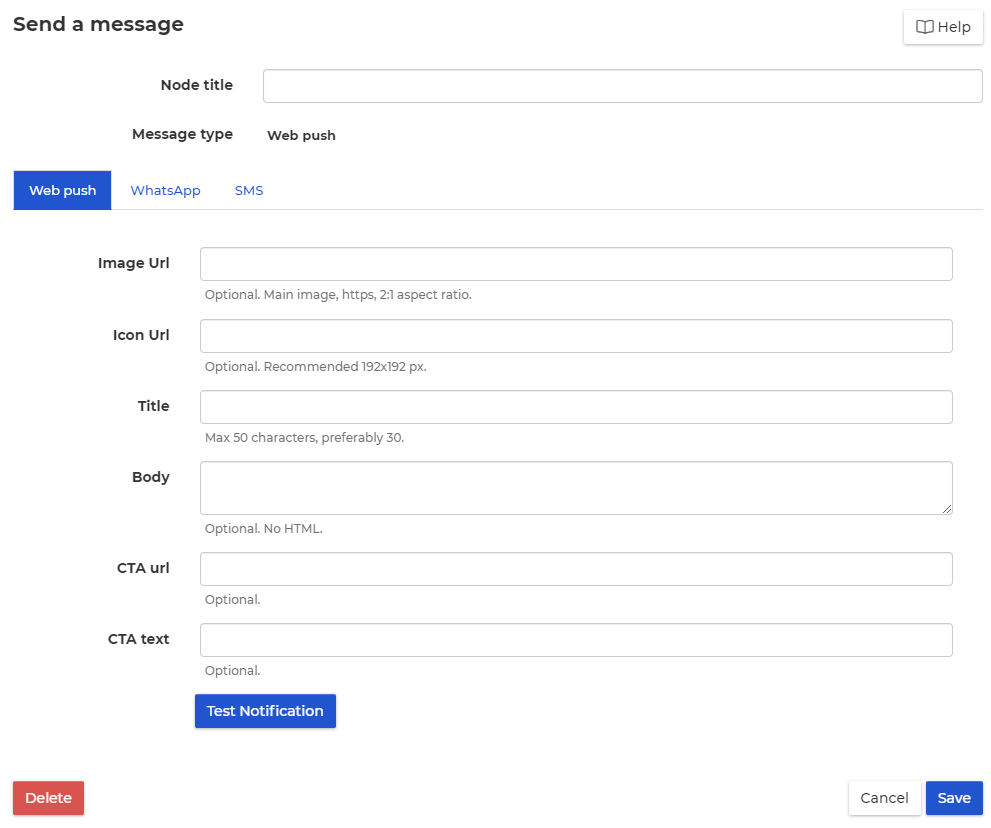
With a messaging node you can trigger a web push notification in the browser, if a profile has given consent for web push. The node looks like this:
To use a messaging node, web push must be activated for your account. Web push activation can be requested at inquiries@squeezely.tech. For more information see Add on Features
In the messaging node you can set the following:
Node title: the name of the node in the journey
Image Url: an image (if any) that will be shown in the web push
Icon Url: an icon (if any) that will be shown in the web push
Title: the title shown in the web push
Body: the body shown in the web push
CTA url: the link behind the Call To Action of the web push
CTA text: the text of the Call To Action of the web push
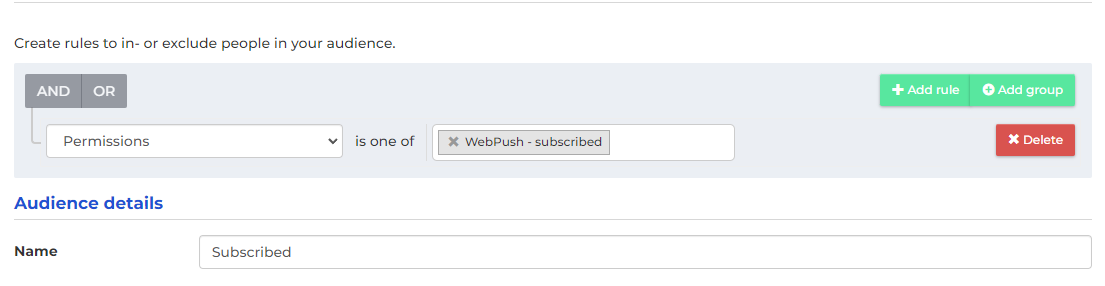
Create audience
An audience can be created based on the web push consent:
This audience can be used as an entry for the journey with the messaging node, to show the notification.