Met de Mailjet koppeling kun je data synchroniseren tussen Squeezely en de Email Service Provider (ESP) Mailjet. Via de koppeling kunnen audiences, profielen, triggers, productsets en e-mail personalisaties uit Squeezely worden verstuurd naar Mailjet.
Implementatie
Voor het implementeren van de Mailjet koppeling:
🔗 Implementeren Mailjet
Door het afronden van de volledige implementatie worden eenmalig e-mailadressen en consent gesynchroniseerd tussen Mailjet en Squeezely. Daarnaast worden profielvelden van Squeezely naar Mailjet gesynchroniseerd. Na het leggen van de koppeling wordt de volgende data gesynchroniseerd:
E-mailadressen: nieuwe e-mailadressen (met een consent) worden realtime gesynchroniseerd van Squeezely naar Mailjet.
Consent: wijzigingen van consent worden realtime gesynchroniseerd tussen Mailjet en Squeezely.
Profielvelden: met elke API call worden de profielvelden vanuit Squeezely verstuurd en opgeslagen in Mailjet.
Audiences & Profielen
In de Audience Builder kun je audiences naar Mailjet versturen door Mailjet als Channel aan te vinken:

Voor de audience werkt Squeezely de volgende informatie in Mailjet bij:
Hoe kan ik de contact properties van een profiel bekijken in Mailjet?
In Mailjet kun je de contact properties als volgt bekijken:
Ga in Mailjet naar All Contacts
Zoek het gewenste contact op en klik erop
Klik op Contact properties

In dit overzicht zie je de profielvelden en audiences van het contact (onder system_segments).
Hoe kan ik de contacts bekijken in Mailjet?
In Mailjet kun je de contacts als volgt bekijken:

In dit overzicht zie je de consentlevels, waarbij elk level een lijst aan contacten heeft die voldoen aan het consentlevel. De consentlevels zijn als volgt:
Newsletter
Marketing
Service
Deze consentlevels kan je ook terugvinden in een 360 profile.
Hoe kan ik de segmentation bekijken in Mailjet?
In Mailjet kun je de segmentation als volgt bekijken:

In dit overzicht zie je alle audiences die worden gesynchroniseerd naar Mailjet.
Hoe kan ik de contacts en segmentation gebruiken voor een campagne?
In Mailjet kun je campagnes versturen naar profielen die een bepaald consentlevel hebben en tot een audience behoren:

Triggers & Productsets
In de Journey Builder kun je triggers naar Mailjet versturen met de E-mail trigger:

In de E-mail trigger kun je het volgende instellen:

 Het template dient gepubliceerd te zijn in de map Transactional in Mailjet
Het template dient gepubliceerd te zijn in de map Transactional in Mailjet

1. Personalization
In het veld ‘Personalization’ kun je een e-mail personalisatie selecteren, die wordt meegestuurd naar Mailjet. Een e-mail personalisatie is een productset die je kunt opmaken in Squeezely:
📧 👤 E-mail personalisaties
2. Products
In het veld ‘Products’ kun je een productset selecteren, die wordt meegestuurd naar Mailjet.
Hoe verwerk ik waar de productset getoond moet worden in het template?
In Mailjet kun je productsets als volgt toevoegen aan templates:


 Let op: dit is een voorbeeld! Pas het aan naar eigen wens! Squeezely ondersteunt hier niet in!
Let op: dit is een voorbeeld! Pas het aan naar eigen wens! Squeezely ondersteunt hier niet in!
{% set position = 1 %}
{% set counter = 0 %}
{% for product in var:products %}
{% if counter > 11 %}
{% else %}
{% if position == 1 %}
<!--[if mso | IE]>
<table
align="center" border="0" cellpadding="0" cellspacing="0" class="" style="width:600px;" width="600"
>
<tr>
<td style="line-height:0px;font-size:0px;mso-line-height-rule:exactly;">
<![endif]-->
<div style="Margin:0px auto;max-width:600px;">
<table align="center" border="0" cellpadding="0" cellspacing="0" role="presentation" style="width:100%">
<tbody>
<tr>
<td style="direction:ltr;font-size:0px;padding:20px 0;padding-bottom:10px;padding-top:0px;text-align:center;vertical-align:top;">
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0">
<tr>
<td
class="" style="vertical-align:top;width:600px;"
>
<![endif]-->
<div class="mj-column-per-100 outlook-group-fix" style="font-size:0;line-height:0;text-align:left;display:inline-block;width:100%;direction:ltr;vertical-align:top;">
<!--[if mso | IE]>
<table role="presentation" border="0" cellpadding="0" cellspacing="0">
<tr>
<td
style="vertical-align:top;width:300px;"
>
<![endif]-->
{% endif %}
{% if position == 2 %}
<!--[if mso | IE]>
</td>
<td
style="vertical-align:top;width:300px;"
>
<![endif]-->
{% endif %}
<div class="mj-column-per-50 outlook-group-fix" style="font-size:13px;text-align:left;direction:ltr;display:inline-block;vertical-align:top;width:49%;">
<table border="0" cellpadding="0" cellspacing="0" role="presentation" style="vertical-align:top;" width="100%">
<tr>
<td align="right" style="font-size:0px;padding:10px 25px;padding-top:0px;padding-right:0px;padding-bottom:0px;padding-left:0px;word-break:break-word;">
<table border="0" cellpadding="0" cellspacing="0" role="presentation" style="border-collapse:collapse;border-spacing:0px;">
<tbody>
<tr>
<td style="width:295px;">
<a href="{{ product.url }}?email=[[data:email_hash]]">
<img alt height="auto" src="{{ product.image_square }}" style="border:none;display:block;outline:none;text-decoration:none;height:auto;width:100%;" title width="295">
</a>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td align="left" style="font-size:0px;padding:10px 25px;padding-top:0px;padding-bottom:0px;word-break:break-word;">
<div style="font-family:Arial, sans-serif;font-size:13px;line-height:24px;text-align:left;color:#55575d; ">
<p style="line-height: 22px; margin: 10px 0; text-align: center;"><span style="font-size:14px"><a href="{{ product.url }}?email=[[data:email_hash]]" style="color: #32CD32; text-decoration: none;"><b>{{ product.brand }}</b></a><br><a href="{{ product.url }}?email=[[data:email_hash]]" style="color: #32CD32; text-decoration: none;"><span style="height: 20px; overflow: hidden; display: inline-block"> {{ product.title }}</span></a></span><br><span style="font-size:14px"><a href="{{ product.url }}?email=[[data:email_hash]]" style="color: #32CD32; text-decoration: none;"><b>{{ product.currency_sign }} {{ product.price }}</b></a></span></p>
</div>
</td>
</tr>
<tr>
<td align="center" vertical-align="middle" style="font-size:0px;padding:10px 25px;padding-top:0px;padding-right:0px;padding-bottom:0px;padding-left:5px;word-break:break-word;">
<table border="0" cellpadding="0" cellspacing="0" role="presentation" style="border-collapse:separate;line-height:100%; width:100%;">
<tr>
<td align="center" bgcolor="#bee9eb" role="presentation" style="border:none;border-radius:0px;cursor:auto;padding:10px 25px;background:#32CD32;" valign="middle">
<p style="background:#32CD32;color:#ffffff;font-family:Arial, sans-serif;font-size:13px;font-weight:normal;line-height:120%;Margin:0;text-decoration:none;text-transform:none;"><a href="{{ product.url }}?email=[[data:email_hash]]" style="color: #3f3f3f; text-decoration: none;">
<span style="color:#3f3f3f"><b>SHOP HIER</b></span>
</a>
</p>
</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
{% if position == 2 %}
<!--[if mso | IE]>
</td>
</tr>
</table>
<![endif]-->
</div>
<!--[if mso | IE]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]>
</td>
</tr>
</table>
<![endif]-->
{% endif %}
{% if position == 2 %}
{% set position = 1 %}
{% else %}
{% set position = 2 %}
{% endif %}
{% endif %}
{% set counter = counter + 1 %}
{% endfor %}

De productset wordt ingevoegd in het HTML blok.
Voor de profielen die de E-mail trigger bereiken en voldoen aan de voorwaarden, verstuurt Squeezely een API Call naar Mailjet:
Hoe kan ik controleren of de trigger naar Mailjet is verstuurd?
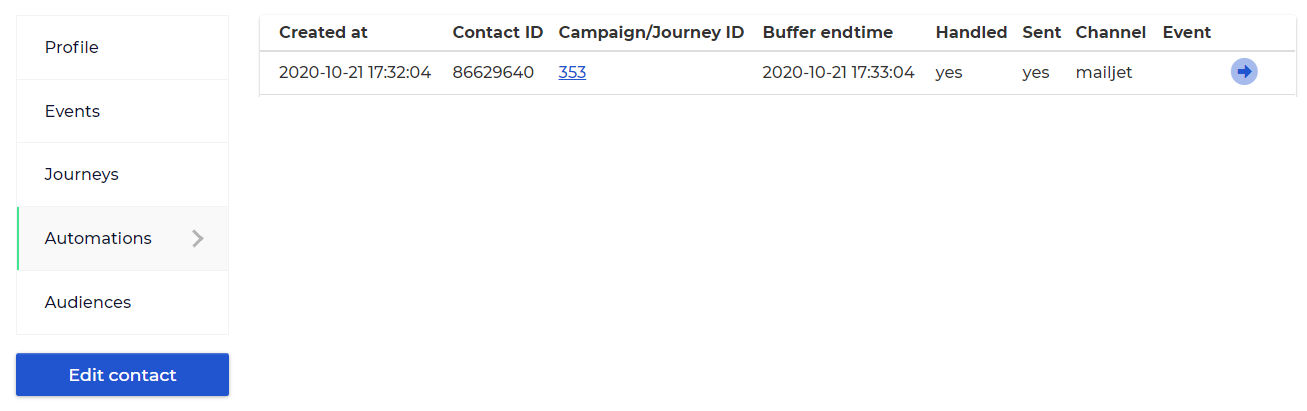
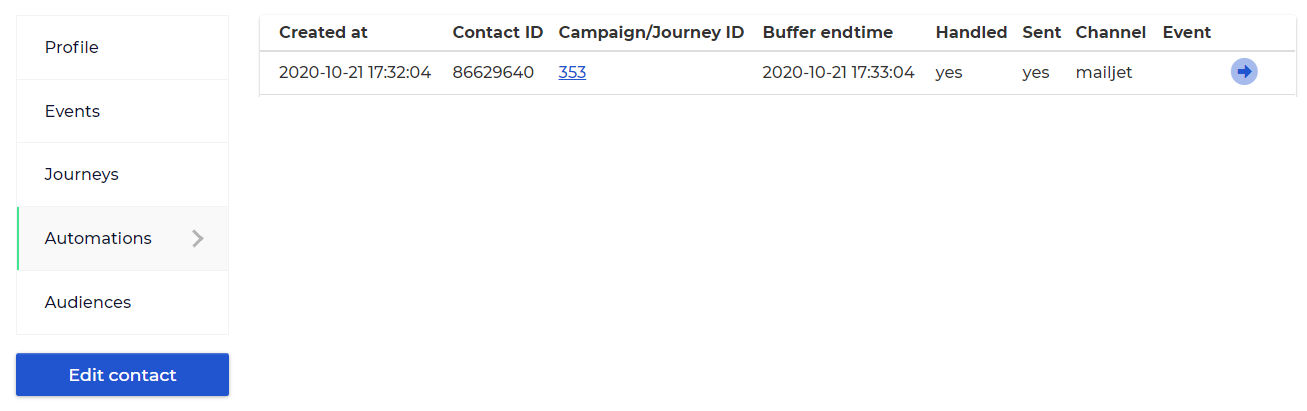
In Squeezely kun je de status van de trigger als volgt inzien:
Ga in Squeezely naar 360° Profiles
Zoek het profiel op dat de E-mail trigger in de journey heeft bereikt
Ga in het profiel naar ‘Automations’

Hoe kan ik de Automation in Mailjet bekijken?
In Mailjet kun je een verstuurde e-mail als volgt bekijken:
Ga in Mailjet naar All Contacts
Zoek het gewenste contact op en klik erop
Klik op Statistics & email history

In dit overzicht zie je de e-mails die verstuurd zijn naar het profiel.
![]() Het template dient gepubliceerd te zijn in de map Transactional in Mailjet
Het template dient gepubliceerd te zijn in de map Transactional in Mailjet