...
| Expand | |||||||
|---|---|---|---|---|---|---|---|
| |||||||
|
...
| Code Block | ||
|---|---|---|
| ||
<!-- SqueezelySpotler Activate purchase event --> <script type="text/javascript"> (function(s,q,z,l,y){s._sqzl=s._sqzl||[];l=q.createElement('script'), y=q.getElementsByTagName('script')[0];l.async=1;l.type='text/javascript'; l.defer=true;l.src=z;y.parentNode.insertBefore(l,y)}) (window,document,'https://squeezelySpotler Activate.tech/tracker/SQ-256XXX/sqzl.js'); let sqCurrency; if (typeof Shopify !== 'undefined') { sqCurrency = Shopify.currency.active; } window._sqzl = window._sqzl || []; {% if order.id|json %} window._sqzl.push({ "event" : "Purchase", {% if customer %} "firstname" : {{ customer.first_name|json }}, "lastname" : {{ customer.last_name|json }}, {% for customer in customer.addresses %} "postcode" : {{ customer.zip|json }}, "city" : {{ customer.city|json }}, "country" : {{ customer.country_code|json }}, {% endfor %} {% if customer.phone != null %} "phone" : {{ customer.phone|json }}, {% endif %} "email" : {{ customer.email|json }}, {% if customer.accepts_marketing == true %} "newsletter" : "yes", {% endif %} {% endif %} "orderid" : {{ order.id|json }}, "currency": sqCurrency, "products": [ {% for line_item in line_items %} { "id": {{ line_item.sku|json }}, "name": {{ line_item.title|json }}, "price": {{ line_item.product.price|money_without_currency|replace: ',', '.' }}, "quantity": {{ line_item.quantity }}, }, {% endfor %} ], }); {% elsif customer %} window._sqzl.push({ "event" : "PrePurchase", "firstname" : {{ customer.first_name|json }}, "lastname" : {{ customer.last_name|json }}, {% for customer in customer.addresses %} "postcode" : {{ customer.zip|json }}, "city" : {{ customer.city|json }}, "country" : {{ customer.country_code|json }}, {% endfor %} {% if customer.phone != null %} "phone" : {{ customer.phone|json }}, {% endif %} "email" : {{ customer.email|json }}, {% if customer.accepts_marketing == true %} "newsletter" : "yes" {% endif %} }); {% else %} console.log("No Spotler SqueezelyActivate purchase sent due to missing order information"); {% endif %} </script> <!-- End of Spotler SqueezelyActivate purchase event --> |
Webhooks toevoegen
Ga naar https://app.squeezelySpotler Activate.tech/company/channels/shopify
Kopieer de webhook van jouw account, bijvoorbeeld:
Ga naar je Shopify Store
Ga naar “Settings → Notifications”
Scroll naar de bodem van de pagina en klik “Create Webhook”
Creëer de volgende drie webhooks, in JSON Format en Met laatste webhook API version:
Order Creation
Customer Create
Customer Update
Checkout Creation
| Note |
|---|
Bij enkele webhooks moet je een parameter toevoegen aan de URL, kijk hiervoor naar de instructies in onze Shopify app in SqueezelySpotler Activate. |
...
...
Spotler Activate settings saven
Na het toevoegen van de Webhooks in Shopify heb je een webhook signature gegenereerd (geel gemarkeerd), bijvoorbeeld:
Kopieer deze webhook signature
Ga naar https://app.squeezelySpotler Activate.tech/company/channels/shopify
Vul je Shopify Shop Url in
Plak de webhook signature
Klik op “Save Channel”
...
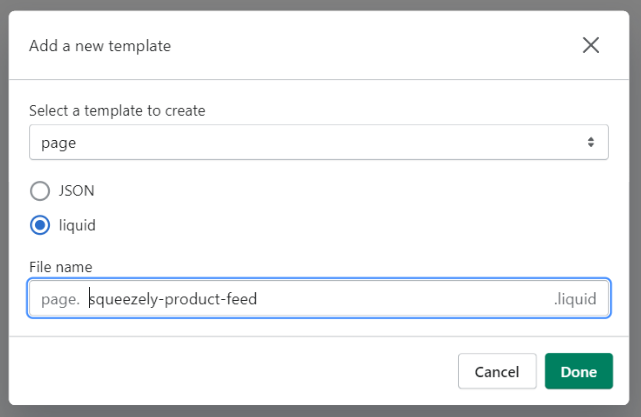
Ga naar “Online Store → Themes → Actions → Edit code”
Maak een nieuwe template met naam: page.squeezelySpotler Activate-product-feed
Voeg onderstaande code toe en sla op:
...
| Code Block | ||
|---|---|---|
| ||
{%- layout none -%}<?xml version="1.0" encoding="UTF-8" ?>
<rss version="2.0">
<channel>
<title>{{shop.name | escape_once }} Spotler SqueezelyActivate Feed</title>
<link>{{shop.url}}</link>
{% assign cnt = 0 %}
{% for product in collections.all.products %}
{% for variant in product.variants %}
{% assign cnt = cnt | plus: 1 %}
<!-- Item #{{ cnt }} -->
<item>
<id>{{variant.sku}}</id>
<external_object_id>{{variant.id}}</external_object_id>
<condition>new</condition>
<description>{{ product.description | strip_html | strip_newlines | escape_once }}</description>
<link>{{shop.url}}{{variant.url}}</link>
<currency>{{shop.currency}}</currency>
<price>{{variant.price | divided_by: 100.00 }}</price>
<inventory>{{ variant.inventory_quantity }}</inventory>
<brand>{{product.vendor | escape_once }}</brand>
<parent_id>{{ product.id }}</parent_id>
{% if variant.title == 'Default Title' %}
<title>{{ product.title | strip_html | strip_newlines | escape_once }}</title>
{% else %}
<title>{{ product.title | strip_html | strip_newlines | escape_once }} {{ variant.title | strip_html | strip_newlines | escape_once }}</title>
{% endif %}
<image_links>
{% for image in product.images %}
<image_link>https:{{ image | image_url}}</image_link>
{% endfor %}
</image_links>
<category_ids>
{% for collection in product.collections %}
<category_id>{{ collection.id }}</category_id>
{% endfor %}
</category_ids>
<availability>{% if variant.inventory_quantity > 0 %}in stock{% else %}out of stock{% endif %}</availability>
{% if product.options_with_values.size > 0 -%}
{% for optionobj in product.options_with_values -%}
{% assign optionname = 'option' | append: optionobj.position %}
{% if optionobj.name == 'size' or optionobj.name == 'Size' %}
{% if variant[optionname] %}
<size>{{ variant[optionname] }}</size>
{% endif %}
{% endif %}
{% if optionobj.name == 'color' or optionobj.name == 'Color' %}
{% if variant[optionname] %}
<color>{{ variant[optionname] }}</color>
{% endif %}
{% endif %}
{%- endfor %}
{%- endif %}
</item>
{% endfor %}
{% endfor %}
{% assign cnt = 0 %}
<categories>
{% for collection in collections %}
<category>
<id>{{ collection.id }}</id>
<title>{{ collection.title | strip_html | strip_newlines | escape_once }}</title>
<description>{{ collection.description | strip_html | strip_newlines | escape_once }}</description>
<link>{{shop.url}}{{ collection.url }}</link>
</category>
{% endfor %}
</categories>
</channel>
</rss> |
4. Ga naar “Online store → Pages → Add Page”
5. Vul in bij “Title”: SqueezelySpotler Activate-productfeed. Gebruik de Theme template 'squeezelySpotler Activate-product-feed”:
...
Zorg ervoor dat de url wordt gemaakt als: https://yourwebsite.com/pages/squeezelySpotler Activate-product-feed
6. Klik op “Save”
7. Check of de url wordt gemaakt als: https://yourwebsite.com/pages/squeezelySpotler Activate-product-feed
8. Ga in Squeezely Spotler Activate naar Products → Sources en kijk of de feed automatisch is aangemaakt. Zo nee, voeg een nieuwe feed toe met de URL naar de net aangemaakte pagina.
...